Create Table Widget
Create Table: This video contains how to create a table widget in AIV.
Only users with Dashboard privilege have access to this section!
Read 5 minutes tutorial here.
- To Create a new Dashboard follow the steps below:
Click on hamburger icon.
Click on the plus(+) icon in the visualization tab.
The Create Dashboard Dialog box will pop up on screen. Enter Dashboard Name as shown in Figure.
Click on Create After entering Dashboard Name in dialog box.
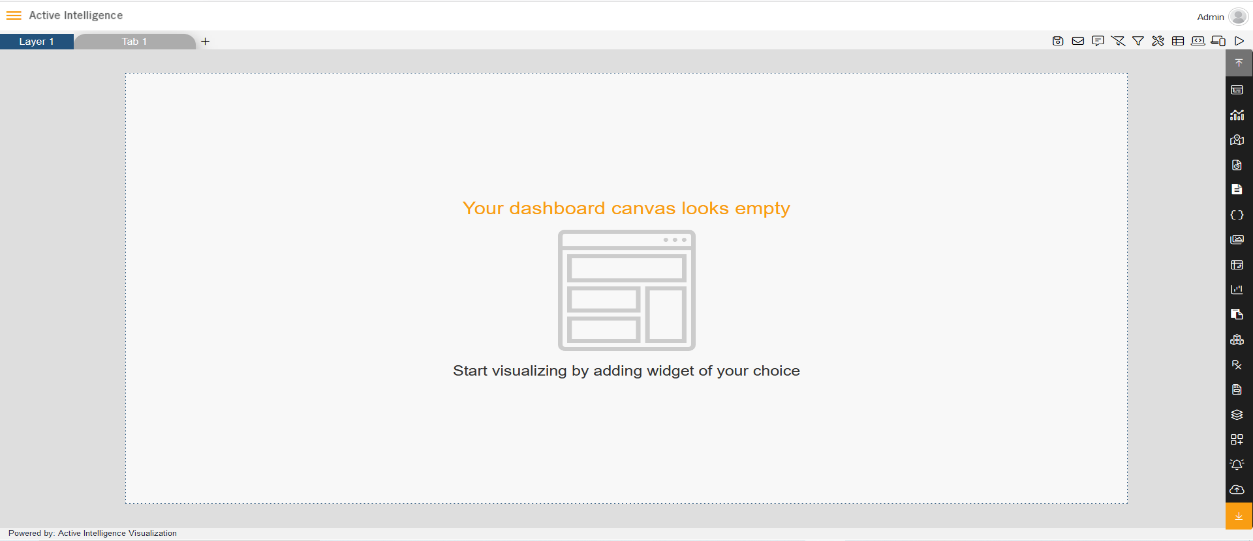
You will see an Empty Dashboard, As shown in figure below

From Right Vertical Menu Select the Table Widget icon.
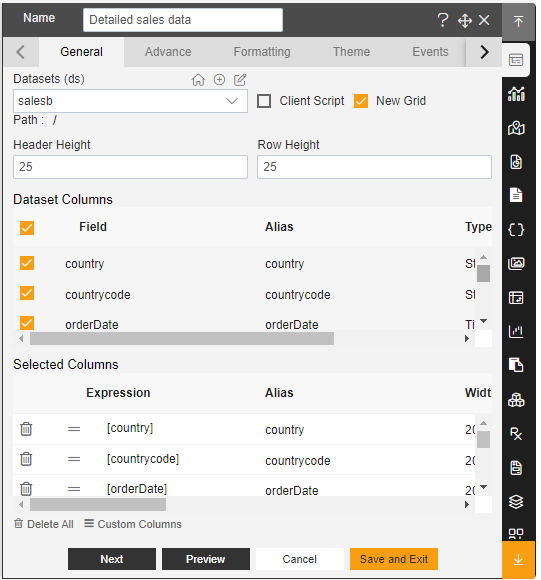
The Edit menu box appears as you click on table widget icon. And a widget gets added in content place automatically in dashboard.
Enter following details in table edit properties:
- Datasets: Salesb.ds
- Header Height: 25
- Row Height: 25
- In the Dataset Columns select the header checkbox.
Fill above details in edit box, As Shown in figure below:

Click on Preview and Save and Exit.
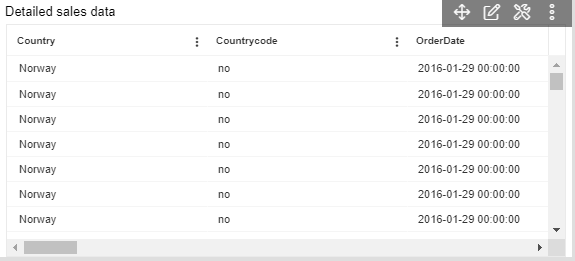
Now, match your Table widget with the below example, it should look like the figure below:

✒️ To know more about Table Widget features click on below links:-
Advance Tab Table Widget
Formatting Table Widget
Table Widget Themes
Event Table Widget
Table Widget Annotation
Table Widget Setting
✒️ To know more about advance feature of Table Widget click on below links:-